jQuery添加样式的方法有哪些,选择器和类名添加样式的区别
jQuery 提供了多种添加样式的方法,以下为你详细介绍:
jQuery 添加样式的方法
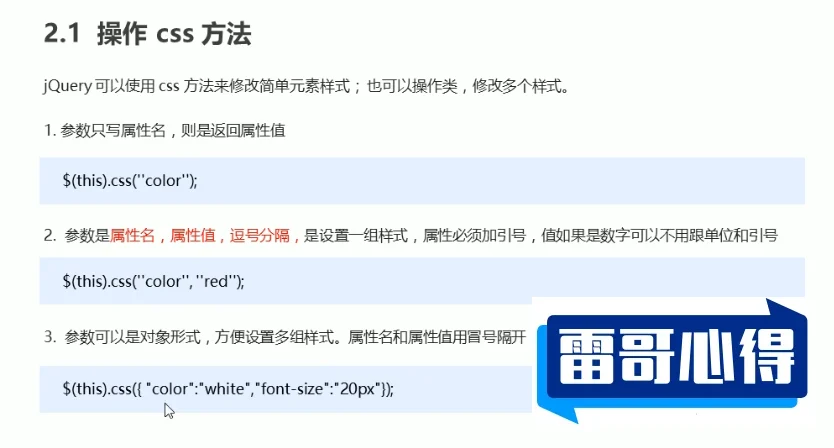
1. 使用 css() 方法
这是 jQuery 中最常用的添加样式的方法,它可以设置单个或多个 CSS 属性。
设置单个 CSS 属性:
$(selector).css('property', 'value');示例:
$('myElement').css('color', 'red');设置多个 CSS 属性:
$(selector).css({
'property1': 'value1',
'property2': 'value2'
});示例:

$('myElement').css({
'color': 'red',
'font - size': '20px'
});2. 使用 addClass() 方法
该方法用于为匹配的元素添加一个或多个 CSS 类。
$(selector).addClass('className');示例:
$('myElement').addClass('highlight');如果要添加多个类,可以用空格分隔类名:
$('myElement').addClass('highlight bold');3. 使用 removeClass() 和 toggleClass() 辅助添加样式
removeClass() 方法用于移除匹配元素的一个或多个 CSS 类,toggleClass() 方法用于在匹配的元素中添加或移除一个或多个 CSS 类,如果类存在则移除,如果类不存在则添加。
removeClass() 示例:
$('myElement').removeClass('highlight');toggleClass() 示例:
$('myElement').toggleClass('highlight');选择器和类名添加样式的区别
1. 选择器添加样式
使用选择器添加样式时,通常是通过 css() 方法直接操作元素的 CSS 属性。这种方式的优点是可以直接设置具体的样式值,灵活性高,可以根据需要随时修改单个或多个属性。缺点是如果需要修改的样式较多,代码会变得冗长,而且不利于样式的复用。

示例:
$('myElement').css({
'background - color': 'yellow',
'border': '1px solid black'
});2. 类名添加样式
使用类名添加样式是通过 addClass() 方法为元素添加 CSS 类。在 CSS 文件中预先定义好类的样式,这样可以提高代码的可维护性和复用性。当需要修改样式时,只需要修改 CSS 文件中的类定义,而不需要修改 JavaScript 代码。缺点是不够灵活,如果要对某个元素进行特殊的样式设置,可能需要额外添加或修改类。
HTML 部分:
<div id="myElement">This is a div</div>CSS 部分:
.highlight {
background - color: yellow;
border: 1px solid black;
}jQuery 部分:
$('myElement').addClass('highlight');