HTML中如何实现换行,使用br标签或p标签进行换行的方法和注意事项
在HTML中,实现换行主要有两种常用方法,分别是使用 <br> 标签和 <p> 标签。下面详细介绍这两种方法及其注意事项。
使用 <br> 标签换行
方法
<br> 标签是一个空标签,用于在文本中插入单个换行符。它不需要闭合标签,只需在需要换行的地方插入该标签即可。示例代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BR标签换行示例</title>
</head>
<body>
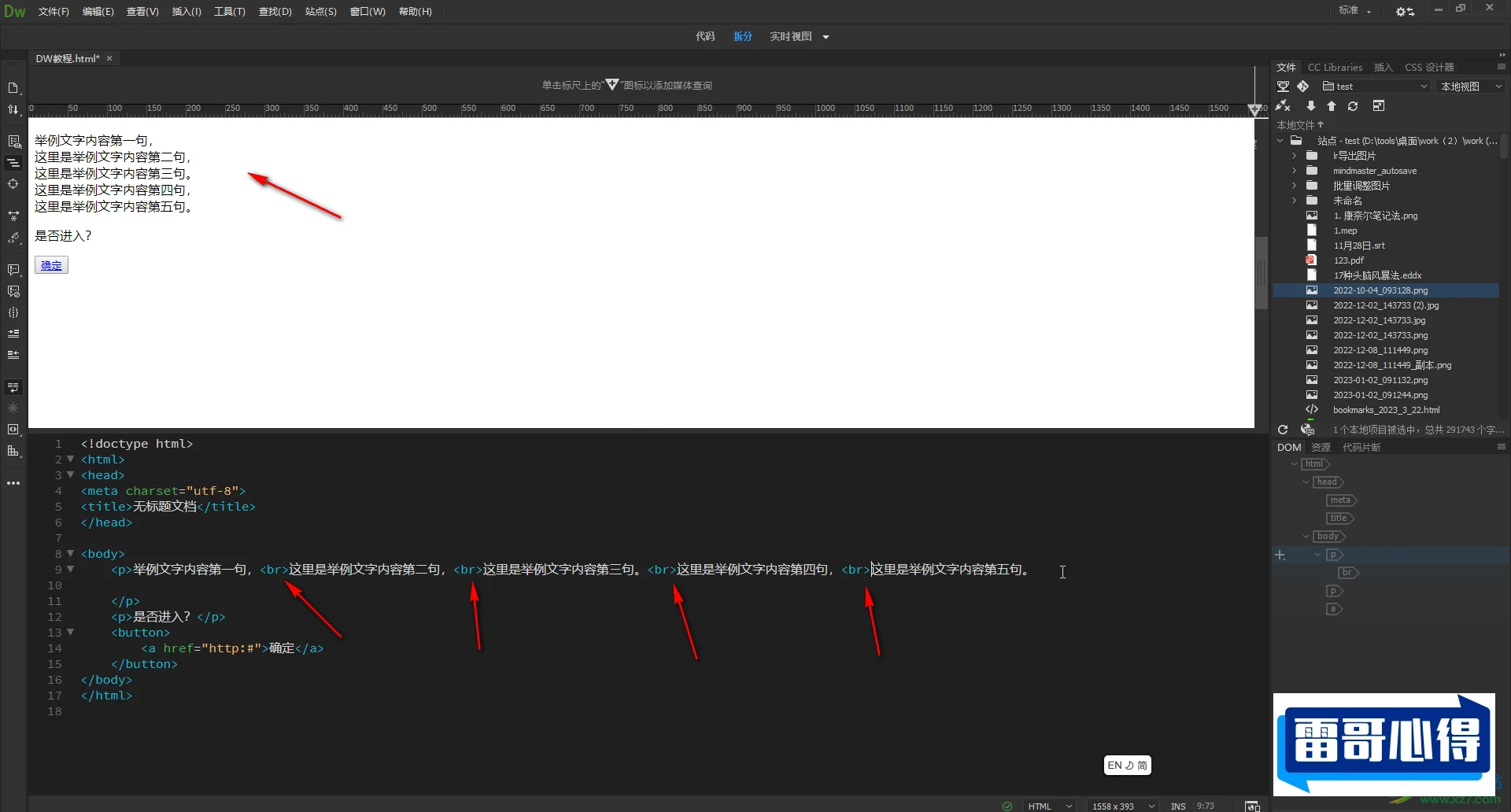
这是第一行文本。<br>
这是第二行文本。
</body>
</html>
在上述代码中,<br> 标签将文本分成了两行显示。
注意事项
- <br> 标签只是简单地插入一个换行符,不会在换行处添加额外的垂直间距,换行后的文本会紧跟在上一行文本的下方。
- 虽然在HTML5中 <br> 标签可以写成 <br> 或 <br /> ,但为了代码的兼容性和规范性,建议统一使用 <br /> 的写法。
- 不要过度使用 <br> 标签来创建段落或分隔内容,因为它主要用于在一行文本中强制换行,而不是用于结构化的内容分隔。
使用 <p> 标签换行
方法
<p> 标签用于定义段落,浏览器会在每个段落前后自动添加一定的垂直间距,从而实现换行和段落分隔的效果。示例代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>P标签换行示例</title>
</head>
<body>
<p>这是第一个段落的文本。</p>
<p>这是第二个段落的文本。</p>
</body>
</html>
在上述代码中,两个 <p> 标签分别定义了两个段落,浏览器会在它们之间显示一定的垂直间距。
注意事项
- <p> 标签是块级元素,会独占一行,并且前后会有一定的垂直间距,这个间距可以通过CSS进行调整。
- <p> 标签必须有开始标签和结束标签,即 <p> 和 </p> ,否则会导致HTML结构混乱。
- <p> 标签主要用于组织文本内容成段落,而不是用于简单的换行。如果只是需要在一行文本中换行,应该使用 <br /> 标签。