HTML 设置背景图片大小方法和技巧大全,实现自适应和缩放效果
以下是HTML设置背景图片大小以实现自适应和缩放效果的方法与技巧:
使用background-size属性
background-size: cover
该属性会把图片拉伸至足够大,让背景图片在不改变比例的情况下,尽可能地覆盖整个背景区域。这样可能会导致图片的某些部分显示不全,但能保证背景区域被完全填满。示例代码如下:
body {
background-image: url("your-image-url.jpg");
background-size: cover;
}background-size: contain
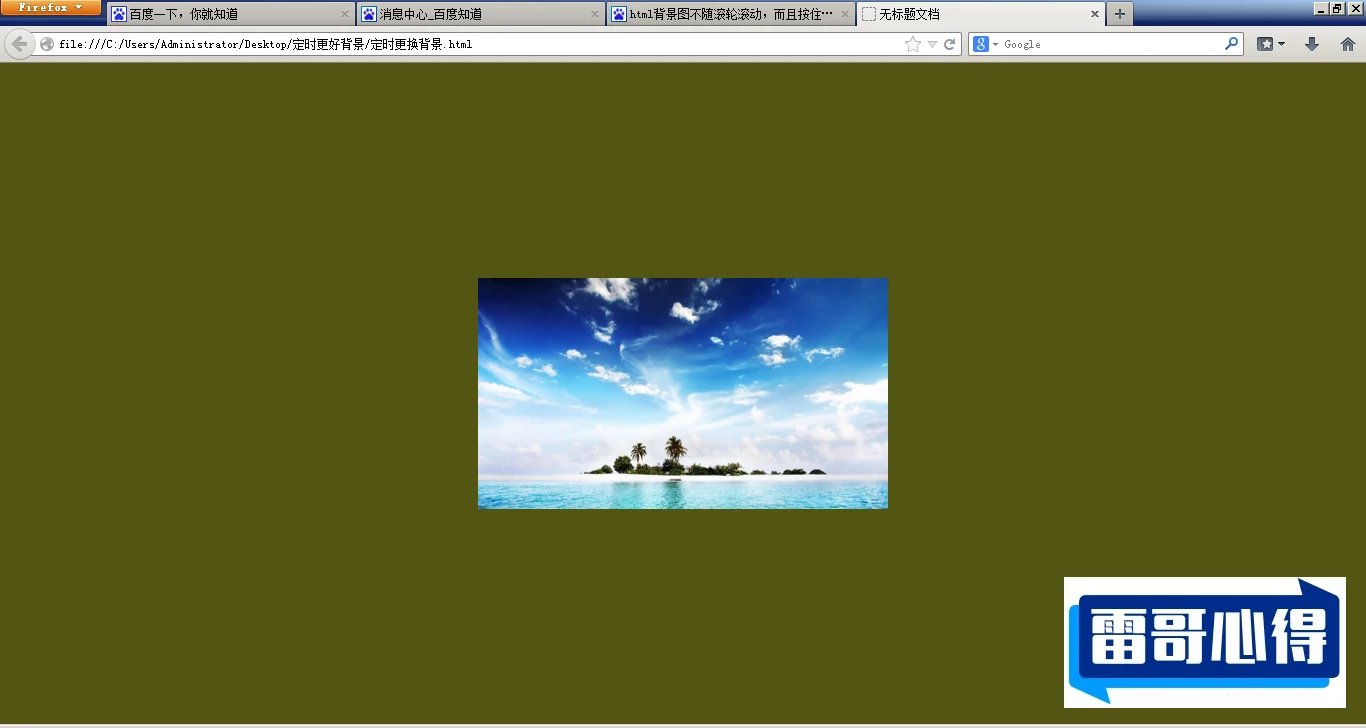
此属性会把图片拉伸至最大,让背景图片在不改变比例的情况下,尽可能地适应背景区域。这可能会使背景区域没有被完全填满,但可以保证整张图片被完整显示。通常还会配合background-repeat: no-repeat和background-position: center使用,防止图片重复并让图片在背景区域中居中显示。示例代码如下:

body {
background-image: url("your-image-url.jpg");
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}background-size: 100%
直接在body中设置属性background-size: 100% ,可以让背景图片宽度铺满整个屏幕,但这种方法可能会使图片在高度方向上出现拉伸或变形。示例代码如下:
<body style="background-image:url(img/bg.jpg);background-size:100%;"> </body>结合HTML和CSS实现
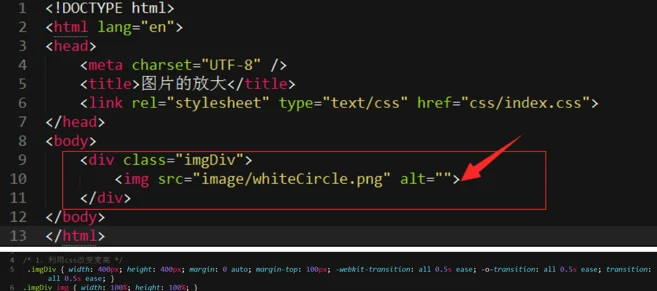
创建基础HTML文档
使用文本编辑器创建一个新文件,并将其保存为index.html ,在文件内写入以下代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片自适应</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="background"></div>
</body>
</html>在CSS中添加背景图片的样式
创建一个styles.css文件,并在其中写入以下代码:
body {
margin: 0;
height: 100vh;
}
.background {
background-image: url('your-image.jpg');
background-repeat: no-repeat;
background-size: cover;
height: 100%;
width: 100%;
}使用img标签
使用img标签设置背景图片,同时结合CSS设置其宽度为100%,但此方法的最大问题是,其后的内容需要设置属性z-index,否则其后的内容会在图片之后,而不是覆盖在背景图之上。示例代码如下:

HTML代码:
<!DOCTYPE html>
<html>
<head></head>
<body>
<article class="wrap">
<header>
<div class="bg-img">
<img src="img/bg.png">
</div>
</header>
</article>
</body>
</html>CSS代码:
.wrap{
position: relative;
width: 100%;
height: 100%;
font-size: 0;
}
.bg-img img{
width: 100%;
}在实际开发中,还可以结合媒体查询和JavaScript来实现更加灵活的背景图片适配方案。