网页的基本构成、网页元素、组成部分及作用解析大全整理
网页通常是HTML格式的文件,是构成网站的基本元素,承载着各种网站应用。网页主要由以下几部分构成:
基本元素
文档声明
文档声明用于告诉浏览器该文档要用HTML标准去解析,不能省略,需放在页面最前面。
HTML元素
HTML元素是根元素,只存在一个,其属性“lang=en”可让浏览器的语音合成工具和翻译软件进行分析。
head元素
head元素中存放元数据,元数据用于设置整体内容的呈现或行为、设置本文档与其他文档之间的关系、传达其他主内容以外的信息。常见元素包括:title用于设置网站名称;meta用于设置语言编码;link用于制定需要跳转的网页以及设置网站的图标;style用于设置样式。
body元素
body元素包含多种子元素,常见的有:
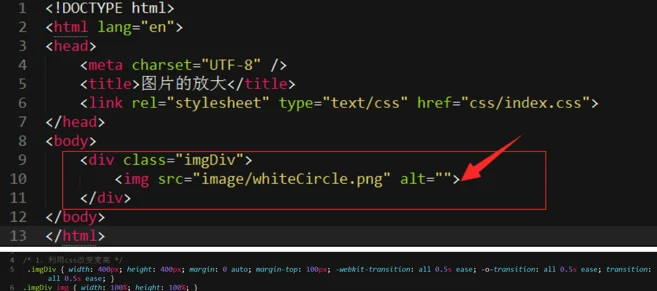
h元素(标题,h1 - h6)、p元素(段落)、strong元素(加粗);br元素(实现页面文段换行)、hr元素(分割线设置)、code元素(定义计算机代码文本);字符实体(如空格、小于号、大于号等特殊符号的替代表示);div元素(一般作为其他元素的父容器,将其他元素包裹,代表一个整体,单独占一行,用于将网页分割成多个独立部分);span元素(将特殊文本和普通文本区分,统一归类);img元素(用于插入图片,需指定src图片路径,还可设置alt属性,在图片失效/加载失败时显示文本,同时在SEO层面可描述图片)。
网页组件元素
文本元素
文本元素是网页内容的核心部分,能准确表达信息的内容和含义,且同样信息量的文本字节往往比图象小,适合大信息量的网站。设计网页时,要考虑文字的字体、字号、颜色、段落、层次等属性。
图像元素
图像是美化网页的主要元素,具有生动、直观等特点。合理使用图像,可产生视觉冲击力,简化页面内容,传达文字难以表达的信息。网页中可使用GIF、JPEG(JPG)、PNG三种图象格式,其中GIF和JPEG使用较广泛。

动画元素
动画是网页上最活跃的元素,制作优异、有创意的动画是吸引访问者的有效方法。网页中使用的动画文件一般采用GIF动画格式或Flash动画格式。
声音和视频元素
用于网络的声音文件格式多样,常用的有MIDI、WAV、MP3和AIF等。很多浏览器无需插件即可支持MIDI、WAV和AIF格式的文件,而MP3和RM格式的声音文件则需要专门的浏览器播放。视频文件均需插件(如REALONE、MEDIA PLAYER)支持,用于网络的视频格式主要有ASF、WMV、RM等流媒体格式。
超级链接
超级链接是网页中最重要和最基本的元素之一,可使孤立的网页相互联系,形成一个有机的整体。
表格元素
表格元素主要用于控制网页中信息的布局方式。
表单元素
表单元素用于接受用户在浏览器端的输入,并将这些信息发送到用户设置的目标端。表单由不同功能的表单域组成,最简单的表单也要包含一个输入区域和一个提交按钮。根据表单功能与处理方式的不同,通常可将表单分为用户反馈表单、留言簿表单、搜索表单和用户注册表单等类型。
导航栏
导航栏是一组采用超链接技术的网页对象,包括文字、图像、按钮等,能有效连接网站或其他网站的内容,使用户在各部分或各网站之间快速切换。

按钮元素
按钮可用于触发特定的操作或功能,如提交表单、展开菜单等,为用户提供交互入口。
Banner
Banner通常位于网页顶部或显著位置,用于展示重要信息、广告、活动宣传等内容,起到吸引用户注意力的作用。
网页组成部分及作用解析
标题
标题显示在网页的标题栏或浏览器选项卡上,是网页中重要的元素之一。一个好的标题应简洁明了,准确描述网页的内容。
文本内容
文本内容是网页最基本的元素,可使用标签定义段落、标题,还能创建无序列表和有序列表,通过标签强调或斜体显示文本等。
链接
链接是网页中跳转到其他页面或其他位置的方式,可使用标签定义,通过“href”属性指定目标地址。此外,图片、视频和音频也可通过相应标签插入网页,并可设置链接。
图像
图像是网页常用元素,使用标签插入,通过“src”属性指定路径,还可通过相关标签定义图像的标题和描述。

表格
在网页显示和处理数据时,表格是常用元素。可使用标签定义表格结构,用标签定义表头,还能通过添加属性合并单元格。
表单
表单是用户输入和提交数据的方式,使用标签定义,通过标签定义单选框、复选框、文本框等输入控件。
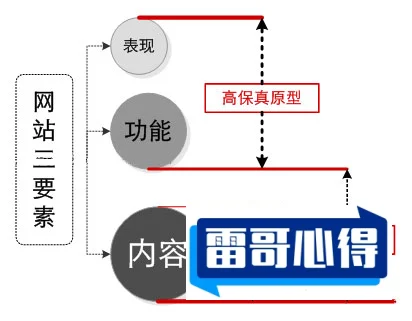
Web标准构成
Web标准由W3C(万维网联盟)组织和其他标准化组织制定,主要包括结构(HTML)、表现(CSS)、行为(JavaScript)三个方面。结构用于对网页元素进行整理和分类;表现用于设置网页元素的版式、颜色、大小等外观样式;行为是指网页模型的定义及交互的编写。最佳体验方案是结构、样式、行为相互分离,写在各自的文件中。